要转的朋友请保留博客地址http://blog.csdn.net/swadair/article/details/7518379
两天前发表一篇仿“美丽说”具有滑动效果的底部导航栏,觉得很有趣味,于是今天写了个PressNavigationBar组件。
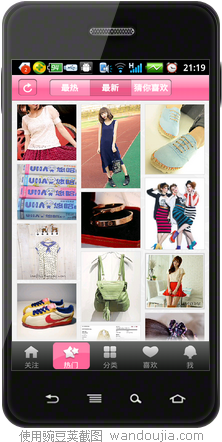
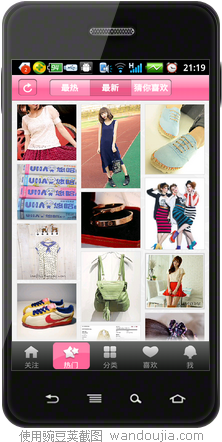
PressNavigationBar组件通过美化可以实现“美丽说”具有按下效果的顶部导航栏,如图:
PressNavigationBar组件可以直接用于生产应用。

 这是美丽说
这是美丽说 这是PressNavigationBar组件美化后仿美丽说效果图
这是PressNavigationBar组件美化后仿美丽说效果图
PressNavigationBar使用的源码如下:
package cn.w.song.ui;
import java.util.HashMap;
import java.util.LinkedList;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import cn.w.song.widget.navigation.PressNavigationBar;
/**
* 这是PressNavigationBar的一个应用demo
* 仿"美丽说"顶部的具有按下效果的导航栏
* 注意确定w.song.android.widget-1.0.2.jar已经导入项目
* 该包已放在该项目的根目录中。
* 了解详情看博文
* @author w.song
* @version 1.0.1
* @date 2012-4-24
*/
public class MeiLiShuoPressNavigationBarDemoActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.meilishuopressnavigationbardemo_ui);
PressNavigationBar pressNavigationBar = (PressNavigationBar) findViewById(R.id.navigationbartest_ui_PressNavigationBar);
/* 动态部署数据 */
String[] text = { "最热", "最新", "猜你喜欢" };
int[] textSize = { 14, 14, 14 };//单位sp
int[] textColor = { Color.WHITE, Color.WHITE, Color.WHITE };
int[] image = { R.drawable.message_left_button_normal,
R.drawable.message_middle_button_normal,
R.drawable.message_right_button_normal };//未被选择样式(图片)
int[] imageSelected = { R.drawable.message_left_button_pressed,
R.drawable.message_middle_button_pressed,
R.drawable.message_right_button_pressed };//被选择样式(图片)
List<Map<String, Object>> pressBarList = new LinkedList<Map<String, Object>>();
for (int i = 0; i < image.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("text", text[i]);
map.put("textSize", textSize[i]);
map.put("textColor", textColor[i]);
map.put("image", image[i]);
map.put("imageSelected", imageSelected[i]);
pressBarList.add(map);
}
/* "按下效果导航栏"添加子组件 */
pressNavigationBar.addChild(pressBarList);
/* "按下效果导航栏"添加监视 */
pressNavigationBar.setPressNavigationBarListener(new PressNavigationBar.PressNavigationBarListener() {
/**
*@params position 被选位置
*@params view 为导航栏
*@params event 移动事件
*/
@Override
public void onNavigationBarClick(int position, View view,
MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:// 按下去时
break;
case MotionEvent.ACTION_MOVE://移动中
break;
case MotionEvent.ACTION_UP:// 抬手时
break;
}
}
});
}
}
完整demo项目下载 android版仿美丽说按下效果的顶部导航栏
PressNavigationBar组件下载w.song.android.widget-1.0.2.jar
分享到:






 这是美丽说
这是美丽说 这是PressNavigationBar组件美化后仿美丽说效果图
这是PressNavigationBar组件美化后仿美丽说效果图


相关推荐
这个demo项目是通过美化PressNavigationBar组件实现了“美丽说”具有按下效果的顶部导航栏,大家可以依葫芦画瓢美化成自己想要的样式。详情请看博客http://blog.csdn.net/swadair/article/details/7494395
PressNavigationBar组件通过美化可以实现“美丽说”具有按下效果的顶部导航栏,详情可以看博客http://blog.csdn.net/swadair/article/details/7494395 当然这套代码中也提供了仿美丽说具有滑动效果的底部导航栏,在...
仿IOS、QQ底部导航栏效果,可自定义多种属性效果
Android 顶部导航栏demo
Android仿微博详情页滑动固定顶部栏效果
该源码实现了高仿精仿美丽说滑动导航栏效果,代码简单易懂,设计也很不错,界面很漂亮,也有点类似android版QQ的导航栏的滑动特效,是一个不错的学习例子。
android 网易顶部导航栏demo
Android使用PagerSlidingTabStrip,ViewPager,FragmentPagerAdapter,Fragment实现顶部导航栏。
在Android中实现两种主要的Tab效果: 1....2. 仿今日头条顶部导航条。博客讲解见:https://blog.csdn.net/ahuyangdong/article/details/82493158。github源码:https://github.com/ahuyangdong/TabCustom
android-support-v4-v7-v13-v14-v17(官方最新完整版),官方最新版的,压缩包内包含android-support-v4、android-support-v7-appcompat,android-support-v7-cardview,android-support-v7-gridlayout,android-support-...
这里包含了三个可以生产用的...仿“美丽说”按下效果的顶部导航栏 http://blog.csdn.net/swadair/article/details/7518379 仿微信初次使用时滑动引导页面设计http://blog.csdn.net/swadair/article/details/7529159
Android的顶部导航栏代码例子,主要是演示标题栏ActionBar与其上各控件的使用。包括:溢出菜单OverflowMenu、导航项Navigation、定制视图CustomView、搜索框SearchView。
自定义了顶部导航栏,在开发过程中可直接引用自定义的控件,省去了为每个Activity配置顶部导航栏的时间和精力。
Android仿Qzone底部导航栏加号弹出菜单
android顶部和底部导航栏
这是一个仿美丽说android版底部导航栏,详细介绍请看http://blog.csdn.net/swadair/article/details/7487520
android-sdk\platforms\android-21
将android-17.zip解压到 Android\android-sdk\platforms 文件夹下。
android 自定义组合控件 顶部导航栏