本文来自http://blog.csdn.net/hellogv/ ,引用必须注明出处!
越来越多互联网企业都在Android平台上部署其客户端,为了提升用户体验,这些客户端都做得布局合理而且美观.......Android的Style设计就是提升用户体验的关键之一。Android上的Style分为了两个方面:
-
Theme是针对窗体级别的,改变窗体样式;
-
Style是针对窗体元素级别的,改变指定控件或者Layout的样式。
Android系统的themes.xml和style.xml(位于/base/core/res/res/values/)包含了很多系统定义好的style,建议在里面挑个合适的,然后再继承修改。以下属性是在Themes中比较常见的,源自Android系统本身的themes.xml:
至于控件的Style设计就范围大多了,看看Eclipse的Android控件属性编辑器[Properties]就大概知道有哪些条目,而Android内置的style.xml也只是定义每个控件的默认样式而已....不过控件的style不建议大改,耐看的style更能让用户长时间使用软件。另外,控件的Style在很多情况下都用到9.png,学习9.png就必须到/base/core/res/res/drawable-hdpi里面看看,里面有很多系统内置的9.png。
PS:为了研究Android的Style和Theme,强烈建议下载Android的base.git!
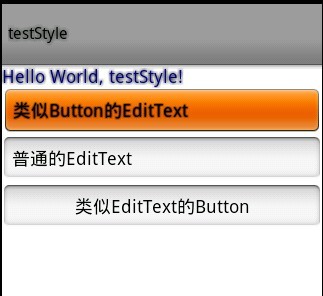
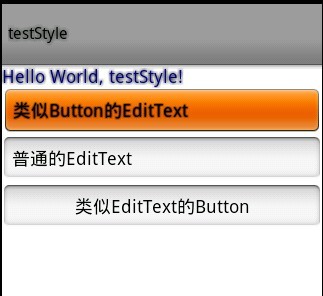
接下来看看本文程序的效果图:

本文程序的themes.xml代码如下,自定义了WindowTitle,:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<!--继承Android内置的Theme.Light,位于/base/core/res/res/values/themes.xml -->
<style name="Theme" parent="android:Theme.Light">
<item name="android:windowFullscreen">true</item>
<item name="android:windowTitleSize">60dip</item>
<item name="android:windowTitleStyle">@style/WindowTitle</item>
</style>
<style name="WindowTitle" parent="android:WindowTitle">
<item name="android:singleLine">true</item>
<item name="android:shadowColor">#BB000000</item>
<item name="android:shadowRadius">2.75</item>
</style>
</resources>
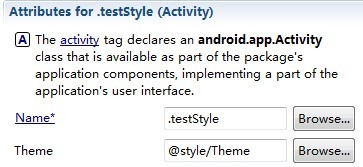
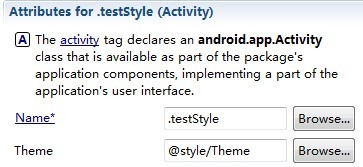
要为Activity使用theme,要么使用代码 setTheme(R.style.Theme),要么在Application Manifest里面设置 。
。
本文程序的styles.xml代码如下,background默认使用的是9.png,xml定义在/base/core/res/res/drawable/之下:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="TextView">
<item name="android:textSize">18sp</item>
<item name="android:textColor">#008</item>
<item name="android:shadowColor">@android:color/black</item>
<item name="android:shadowRadius">2.0</item>
</style>
<style name="EditText">
<item name="android:shadowColor">@android:color/black</item>
<item name="android:shadowRadius">1.0</item>
<item name="android:background">@android:drawable/btn_default</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
</style>
<style name="Button">
<item name="android:background">@android:drawable/edit_text</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
</style>
</resources>
main.xml代码如下:
分享到:






 。
。


相关推荐
android_UI进阶之style和theme的总结,供学习交流,谢谢~
主要介绍了Android入门之Style与Theme用法,非常实用的功能,需要的朋友可以参考下
对android中的style和theme进行了比较好的介绍。
发现坑 最近在配置项目主题的时候报了如下错误: This Activity already has an...style name=AppTheme.NoActionBar> <item name=android:windowActionBar>false <item name=android:windowNoTitle>true <ite
NULL 博文链接:https://txlong-onz.iteye.com/blog/930222
NULL 博文链接:https://trinityblood.iteye.com/blog/1743655
android 主题(Theme)实现 setTheme() android2.2
android:theme=”@android:style/Theme.Dialog” : Activity显示为对话框模式 android:theme=”@android:style/Theme.NoTitleBar” : 不显示应用程序标题栏 android:theme=”@android:style/Theme.NoTitleBar....
Android_样式(style)&主题(theme)&显示单位
android_studio_theme集合包android_studio_theme集合包android_studio_theme集合包
android 运行时动态切换style, theme可以使用于整个application,而style适用于单个的view。
android安卓app已经放弃使用Theme.Dialog,改用Theme.Holo.DialogWhenLarge
android style(样式)和theme(主题)设置
源码参考,欢迎下载
Android Theme和Styles内部定义解析.txt
@android:style/Theme.Translucent @android:style/Theme.Translucent.NoTitleBar @android:style/Theme.Translucent.NoTitleBar.Fullscreen 只需要在Manifest中需要透明的Activity内设置theme为以上任意一个就可以...
Android Theme界面换肤应用实例,也就是更改系统主题风格,可在“应用透明背景的主题”、“应用布景主题1”、“应用布景主题2”三种皮肤风格之间切换,Android换肤对Android手机来说是再简单不过的功能了,个性化...
Android改Theme实现夜间模式, 说明地址:http://blog.csdn.net/u012572538/article/details/38726549
Android studio 可以加载使用的第三方主题,内含最常用的几种,非常好用!